Gestures
Gesture controls are becoming increasingly popular and allow experienced users to quickly navigate through webistes and apps. But not everyone understands such navigation options.
Flexibility and efficiency of use
Consistency and standards

Table of contents
Understanding gestures
A gesture control is everything that goes beyond the normal clicking. Therefore, this term must not only be reduced to mobile and touch, but gesture control can also occur on the desktop.
Desktop
The following gesture controls can occur on the desktop:
- drag to interact
- scroll to interact
- hold to interact
Mobile
The following gestures have become established on Mobile:
- swipe to the left
- swipe to the right
- swipe up
- swipe down
- 3D touch
- zoom
- rotate
- double tap
Making alternatives visible
Gestures are basically no problem, they help power users to find their way around the system more quickly. However, a click variant should always be offered. This also helps people with disabilities to use the system.
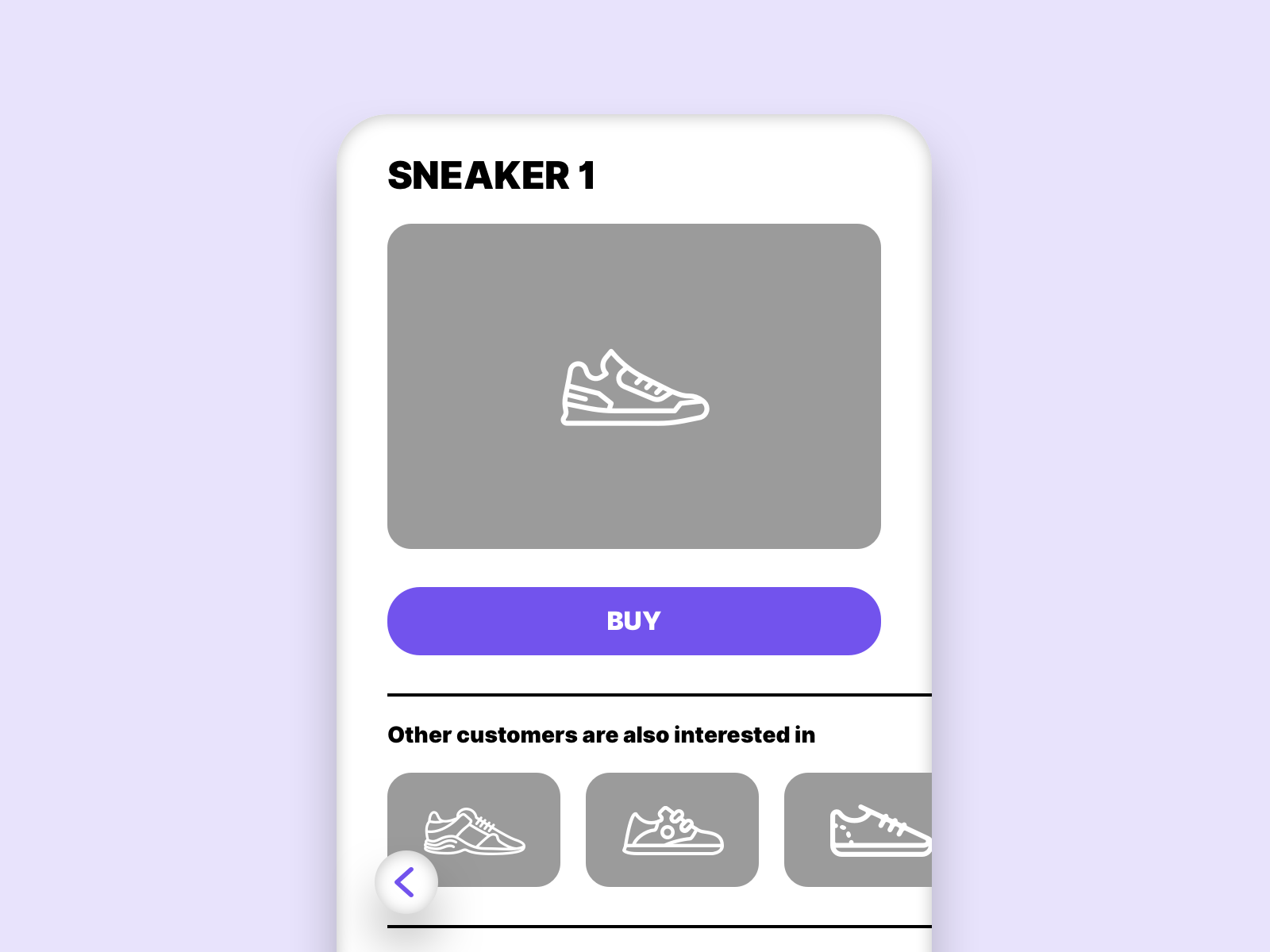
 In this example you can use swipe back in the app to switch to the last screen. Additionally a back button is placed on the screen to show a visual alternative.
In this example you can use swipe back in the app to switch to the last screen. Additionally a back button is placed on the screen to show a visual alternative.
Links
W3C – Pointer Gestures
Google – material design documentation