Processes
When the user is in a process on the website, he follows instructions. He trusts that the steps he follows will lead him to the goal. Therefore, it is very important for us as designers to make this process as easy as possible for all user groups.
Visibility of system status
User control and freedom
Aesthetic and minimalist design
Help users recognize, diagnose, and recover from errors

Table of contents
What is the problem with processes
If the user enters a process on a website or in an app, he trusts the system. There should never be a feeling that control has been relinquished or that errors may have consequences.
A process can pose problems for certain user groups:
- Inexperienced or older users feel insecure.
- People with screen readers find it hard to find their way around if processes are not implemented correctly.
- People with physical impairments feel insecure if they accidentally click something wrong in a process.
Guide the user
The easiest way to make a process barrier-free is to guide the user. By guiding a process, especially disabled or inexperienced users feel more secure in their actions. But what are the possibilities to design a guided process?
Show only what is important right now
We should only show what we ask of the user. Therefore we design the process so that the focus is on this one current step.
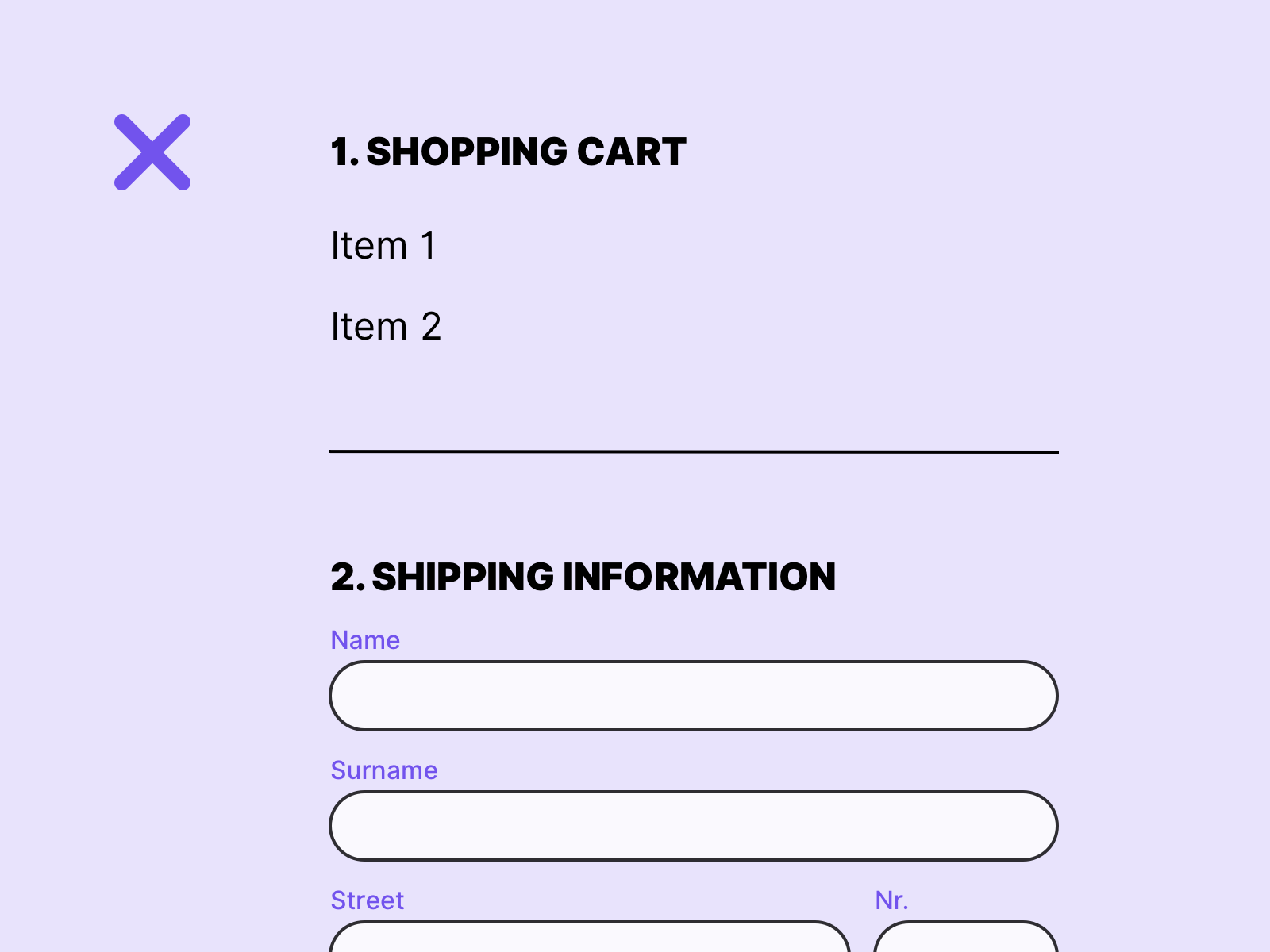
the following example shows the problem
 In this example, all steps are listed below each other. Although it is pointed out that the previous step still needs to be filled in, such a process is not clear to all users.
In this example, all steps are listed below each other. Although it is pointed out that the previous step still needs to be filled in, such a process is not clear to all users.
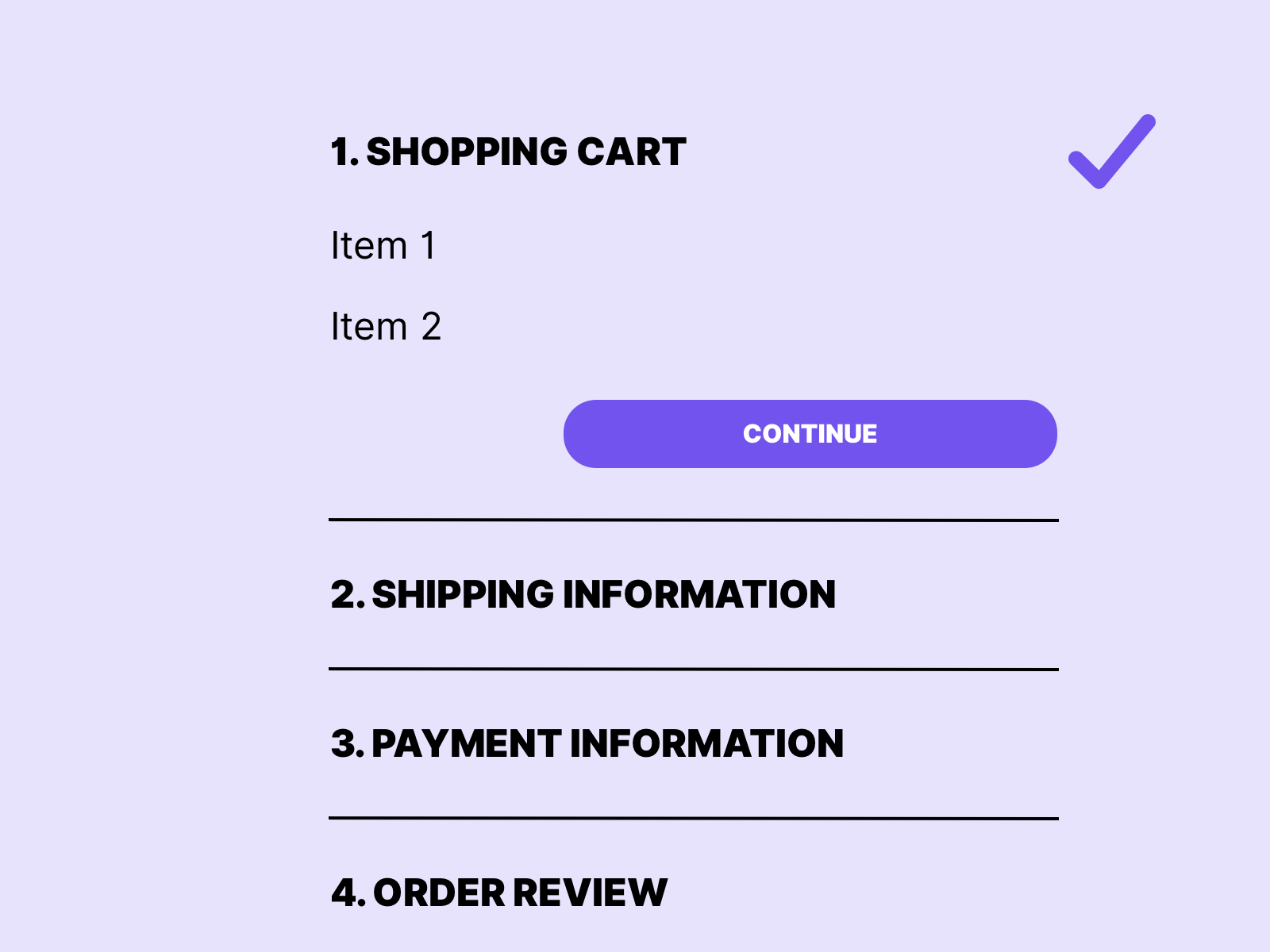
Show how easy it is
To give the user even more confidence, the past, current and upcoming steps can be listed in a reduced form. This makes it clear to the user where he is at the moment.
 In this example we only show what is necessary and give the user the possibility to jump to the previous step if desired. For the user this screen is more clearly arranged.
In this example we only show what is necessary and give the user the possibility to jump to the previous step if desired. For the user this screen is more clearly arranged.
Give the user control
People with disabilities, older users or people with visual impairments can quickly make false or unwanted interactions. Therefore, we should always give users the opportunity to correct their mistakes.
Give the user confirmation
For a user to feel confirmed, it makes sense to show a summary of the steps to be performed. A classic example of this is a shopping cart that is listed again, or a list of all pictures that are sent.
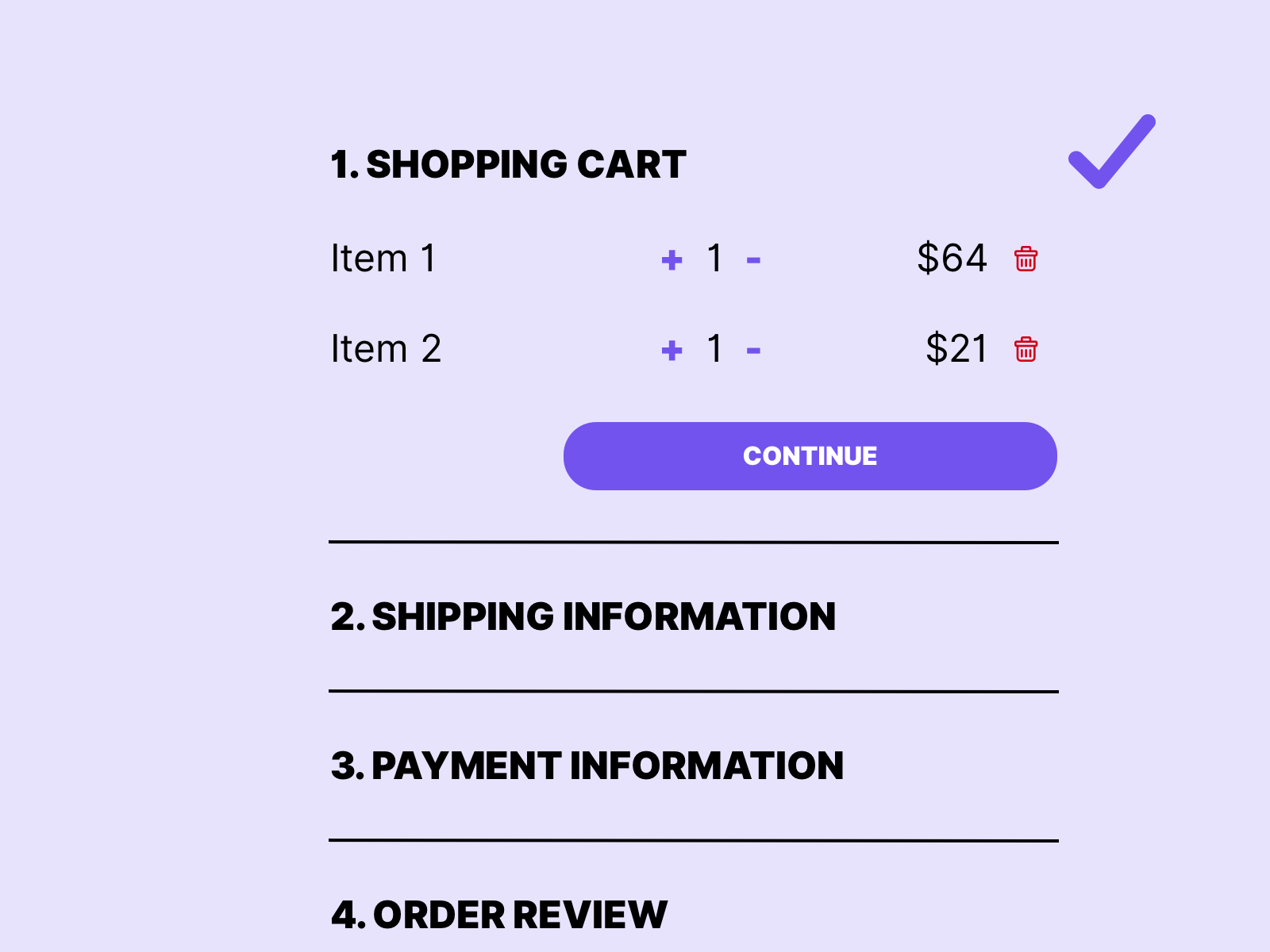
Edit selection afterwards
If we show the user a summary, this is ideally also editable. This allows users to correct any mistakes.
 In this process the individual items can be edited or removed again.
In this process the individual items can be edited or removed again.
The process can be stopped at any time
Errors happen, and people with disabilities can quickly trigger unwanted actions. It is therefore recommended that processes can be stopped at any time. The system must be as tolerant of errors as possible.
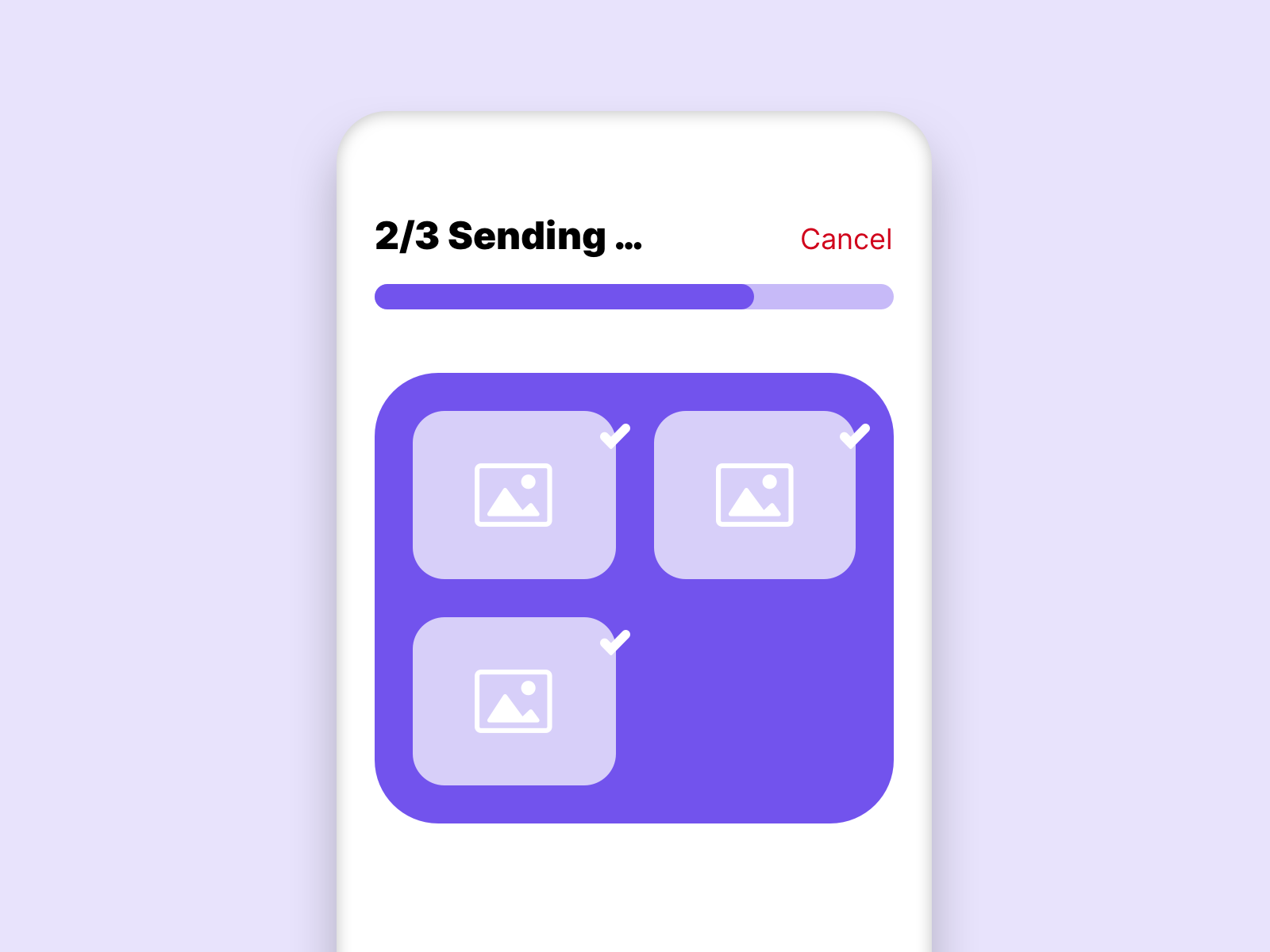
Give feedback
For all users it is confusing when the system completes an interaction or process without feedback. On the one hand you get the feeling that something has not worked. On the other hand, the user is not sure if the process took place at all. For users with disabilities who quickly make mistakes when using websites this is a accessibility problem. See also chapter application feedback to get more detailed information about user feedback.
 In this example, the upload can be stopped at any time and the user can see exactly what is happening and how the process is progressing.
In this example, the upload can be stopped at any time and the user can see exactly what is happening and how the process is progressing.
Links
Nielsen Norman Group – Visibility of System Status