Website architecture
Simple, short and logical paths within the website increase the usability not only for people with disabilities but for all users. But what do you need to consider when creating a website architecture?
Consistency and standards

Table of contents
- What problems can be caused by the website architecture?
- Hierarchy
- Category landing pages - multiple ways
What problems can be caused by the website architecture?
Digital systems should guide the user to his destination as quickly and easily as possible. This requires a well thought-out and consistent website architecture. People with disabilities must be able to rely on the sites meeting certain standards.
An inconsistent and not well thought out architecture can be a problem for the following users:
- People with a visual impairment
- People who are blind and navigate with a screen reader
- People who navigate through the site with the keyboard
In order to make it as easy as possible for these user groups to navigate within the site, it makes sense to observe the following rules when structuring the pages.
Hierarchy
The hierarchy of a website determines how we consume the content of a page. For people who rely on screen readers or use the keyboard to navigate through a website, it is important that the hierarchy follows a logical sequence.
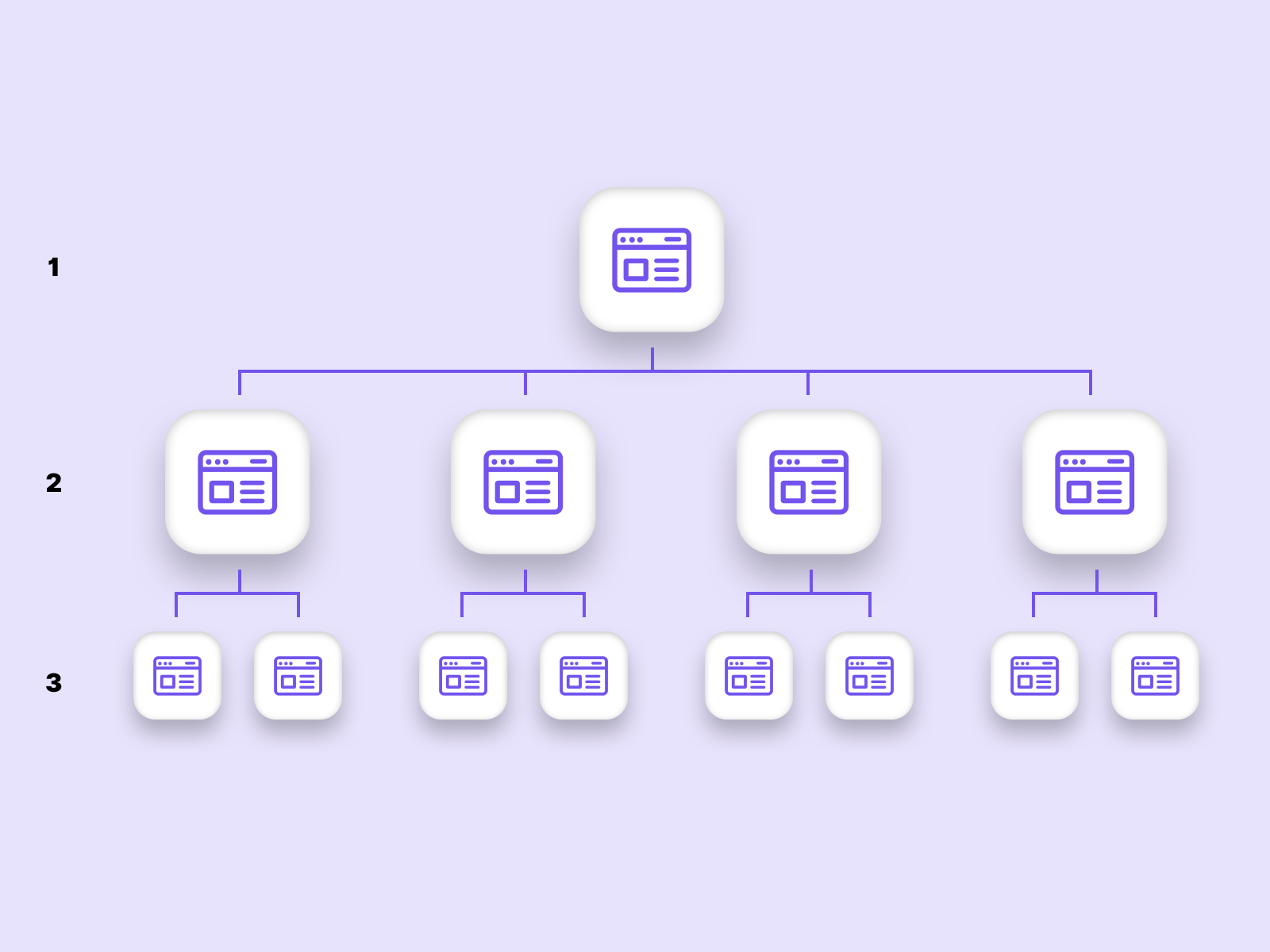
 In this example we see a clear hierarchical structure of the pages which is also structured by 4 category landing pages (on level 2).
In this example we see a clear hierarchical structure of the pages which is also structured by 4 category landing pages (on level 2).
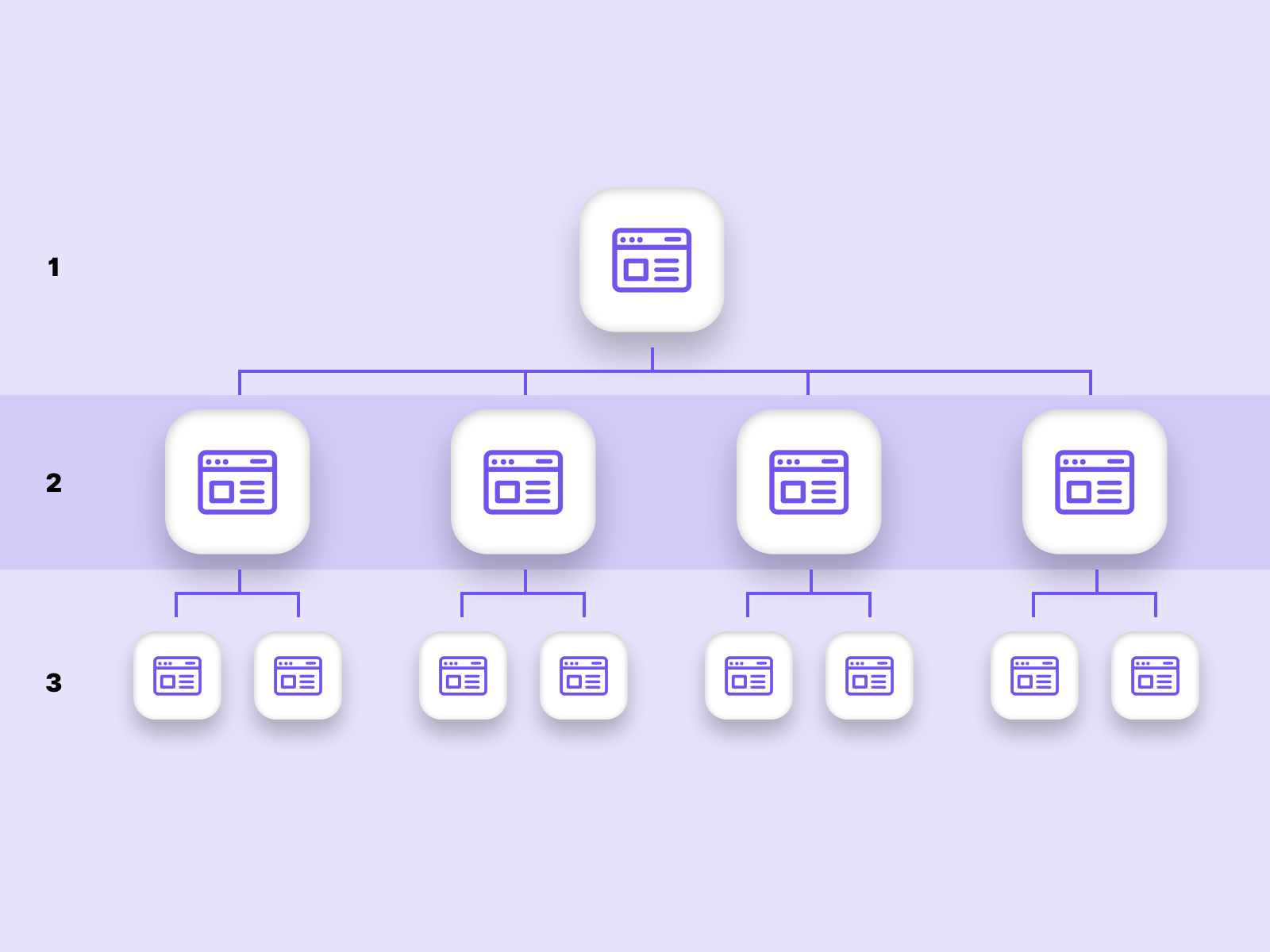
A common mistake that is made is the inconsistent use of categories defined in a site architecture. In our example we see 4 main categories on level 2, each new content must be under one of these categories. Standalone pages make the site confusing for all users.
 If main categories have been defined, it is required to comply with them.
If main categories have been defined, it is required to comply with them.
Category landing pages - multiple ways
A content-relevant page should be accessible via several ways within a page architecture. For example, in addition to navigation, a page can also be accessible via a teaser. Ideally, there should be several content hubs or category landing pages within a page architecture, which only serve to guide the user to his or her destination. These content hubs or category landing pages can be seen as an extension of the navigation and therefore do not disturb users of screen readers. This can help people with cognitive and visual impairments to find content faster.
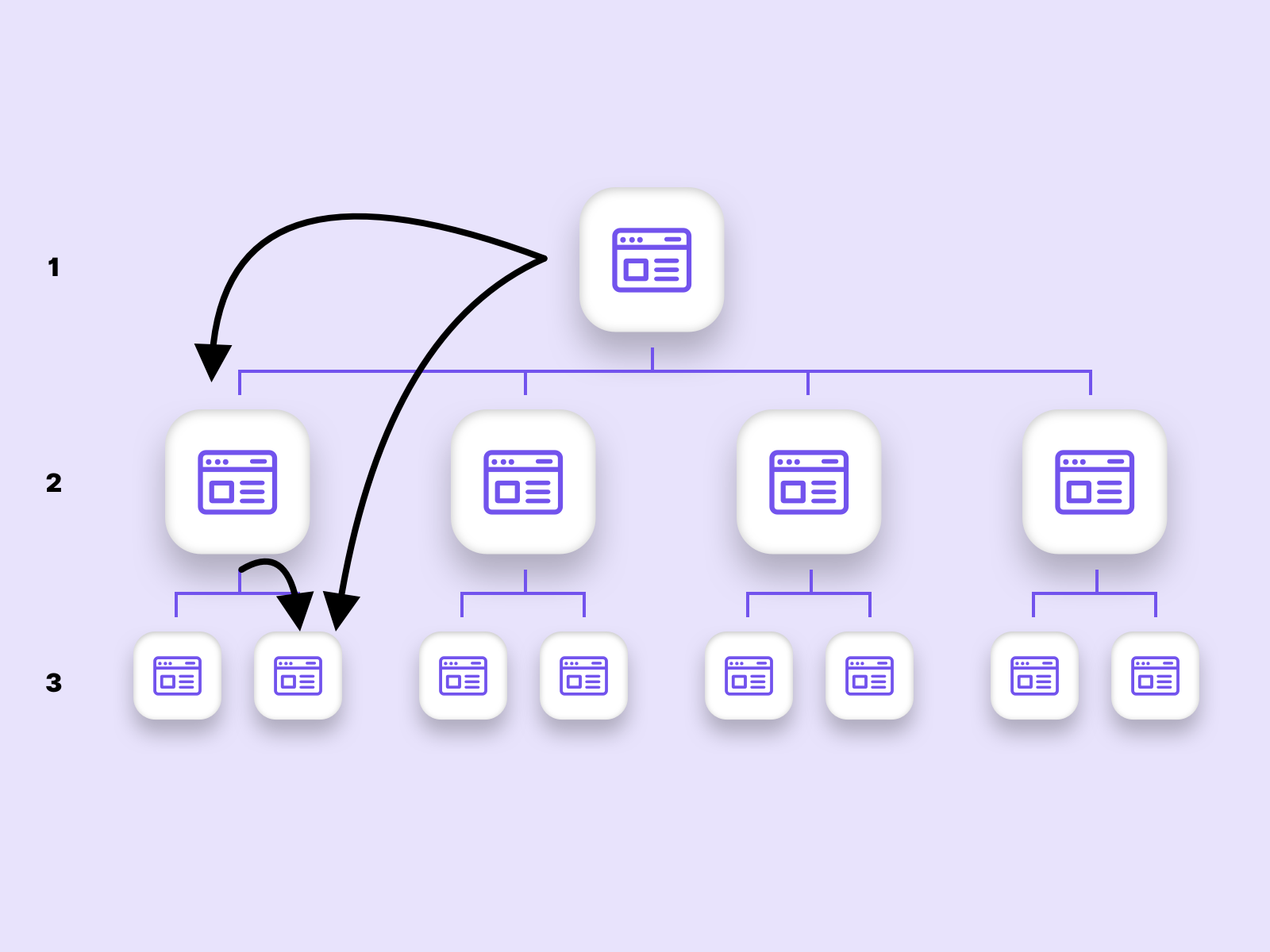
 In this example we can reach the target page (on level 3) either via the navigation (on any level 1, 2 or 3) or the content hub/category landing pages (on level 2).
In this example we can reach the target page (on level 3) either via the navigation (on any level 1, 2 or 3) or the content hub/category landing pages (on level 2).
Good to know
Pages that only serve to redirect the user to other pages should not contain relevant content. Since they do not have to be visited to navigate the site. Additionally, link-heavy sections in a content-relevant page disturb the user experience with screen readers.
Links
W3C - Multiple Ways
Nielsen Norman Group – Top 10 Information Architecture (IA) Mistakes